案件の打診がやってくる戦略的なポートフォリオサイトの作り方

会社員からフリーランスになるには、今勤務している会社以外からも制作案件を受注する必要があります。今回は、案件の打診がやってくる戦略的なポートフォリオサイトの作り方をご紹介します。

1.私のポートフォリオについて
注意
今回はWEBデザイナーのポートフォリオサイトを前提に紹介します。
イラストレーターやライターにも似通う点はあると思いますが、その点ご理解ください。
まず、私のポートフォリオサイトはこちらです。
ヒカルデザイン|福岡のフリーランスWEBデザイナー
先月(2018年3月)、このポートフォリオサイトから、お問い合わせを5件ほど頂きました。
制作案件の打診やパートナー募集など、お問い合わせ頂き、誠にありがとうございます。
そのお問い合わせ内容の内訳をご紹介すると、以下のような内容でした。
お問い合わせの内訳
- 制作案件の打診 2件
- クライアントの引き継ぎ 1件
- 制作パートナー募集 2件
公開して4ヶ月程度の期間しか経っていませんが、これほどお問い合わせが頂けるとは想像していませんでした。
今回は、そんなポートフォリオサイトの戦略的な作り方についてご紹介したいと思います。
2.ポートフォリオサイトの目的

ポートフォリオサイトの目的はお問い合わせを頂く事です。
制作案件の打診や外部パートナーの依頼を、メールアドレス・お問い合わせフォームから頂くことがゴールとなります。
2-1.こちらからアピールする戦略
もちろん能力や経験をアピールして、自分の存在や価値を知ってもらうことも、ポートフォリオを作るうえで重要なことです。
制作会社やクラウドソーシングを使って、こちらからアピールする戦略の場合は、能力や経験を伝える事を重視すべきです。
しかし、ポートフォリオを持って近くの制作会社にアポを取り、挨拶に行くと分かりますが、案件の打診まで繋がらない事がとても多いです。
私は今年に入ってから、外部パートナーを募集している制作会社へ4社ほどご挨拶へ伺ったのですが、今のところ打診はひとつもありません。
「しまった…。自分の能力や経験が不足しているのか。いや、単価が合わなかったのか。やばし!」と落ち込んでいたのですがポートフォリオサイトからの問い合わせはあるのです。
2-2.制作会社は必要になった時に声を掛けたい

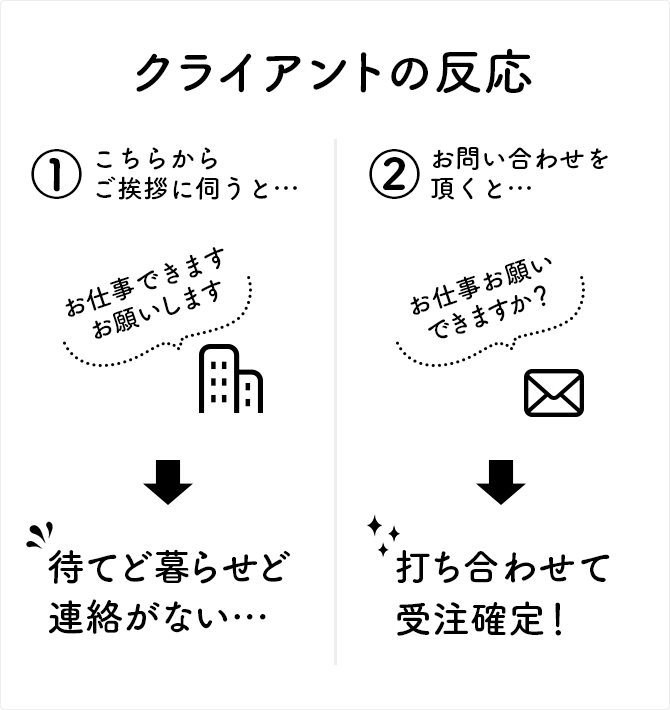
クライアントの反応
- こちらから挨拶へ行っても打診は無い
- ポートフォリオサイトからの問い合わせはある
この2つの何が違うかというと、制作会社が「今」新しい外部パートナーへ出したい案件があるか無いかの違いです。
もっと簡単に言うと、猫の手も借りたいほど忙しいのかどうかという事です。
既存の外部パートナーで十分補えていれば、新しい外部パートナーは必要ありません。
外部パートナーを常時募集している制作会社は多いですが、必要になった時に声を掛けたいというのが心理です。
それは当たり前のことなのですが、いざ自分を売り込もうとすると、スカッと肩透かしをくらって落ち込むものです。
2-3.問い合わせが来るということ
なのでポートフォリオサイトから問い合わせが来るという事は、クライアントは新しい外部パートナーが必要な状況であり、案件の受注につながりやすく、フリーランスにとっては最高のポジションを得られます。
3.ポートフォリオサイトの特徴
制作に入る前に、私は複数のポートフォリオサイトを参考に観察してみました。すると、ポートフォリオサイトにはいくつかの特徴があるという事に気が付きます。
以下のリンクから、運営しているデザインの参考サイトでまとめて見ることができます。
その時に気づいた事や、真似したい工夫などを挙げていきます。
注意
個人的な意見ですので裏付けとなるような根拠はありません。
参考程度に読んでもらえると幸いです。
3-1.ポートフォリオサイトは一度しか見ない

読んで字のごとくですがポートフォリオサイトは一度しか見ません。
制作会社の担当者やディレクターなど、一度ざっと見る程度です。
何度も見返したり、サイトの隅々までじっくりと見ることはありません(コーディングに関してはソースコードのチェックは行うと思いますので、見やすく且つセマンティックにマークアップしましょう)。
なので一度見ただけで覚えられるインパクトがとても大切です。
特にファーストビューが重要で、サイト名も一度で覚えられるものが望ましいと思います。
インパクトが出るように、私は以下の項目で制作しました。
インパクトの出し方
- 配色は「黄+黒」の注意色
- サイト名は「名前+デザイン」
- メインビジュアルにロゴをデカデカと配置
3-2.自分にできることの洗い出し

良いと感じるポートフォリオサイトはユーザーの疑問に対しての答えが、前もって準備してあります。
できることが明確というのはそのひとつであり、しっかり洗い出してあることが大切です。
クライアントは具体的に困っているので、具体的な解決方法を掲載しましょう。
私は自分にできることを洗い出し、以下の項目で制作しました。
できること
- コーポレートサイト制作
- トップデザイン、下層デザイン
- LPデザイン
- バナーデザイン
- ベースコーディング
- WordPress、baserCMS組込
そして更にできないことを掲載するという手もあるのですが、ユーザーをふるいに掛けることになるので、余程お問合わせが多くて困っていない限りはできないことは掲載しないことをおすすめします。
私はできないことを以下のように洗い出しました。
できないこと
- ECサイト、ショッピングサイト制作
- 名刺、チラシ、リーフレットなど紙媒体
- ロゴ、イラスト制作
- 動きまくるCSSやJS
- MovableTypeやその他CMS
3-3.クライアント別のメッセージ

自分が求めているユーザーに対して、個別のメッセージを書くと、お問い合わせまでがスムーズになります。
フォームの項目に内容を入力して、送信ボタンを押すという行為は、思っている以上に高いテンションが必要です。
「ちょっと困ってるけど、また今度でいいかなぁ」というユーザーからも送信ボタンを押してもらうために「あなたは私にぴったりのクライアントです!お気軽にご相談を!」とメッセージを書き添えると「取り急ぎ相談だけでもしてみよう」と思います。
3-4.個人の信用は人となり

会社員は会社の信用で仕事を受注できますが、フリーランスは個人事業主なので個人の信用で仕事を取らなければなりません。
ここがフリーランスである一番のデメリットであり、大きな壁となり、目前に立ちはだかります。
資本金や主要取引先、従業員数や制作実績など、会社と同じ性質の信用で勝負しても負けは目に見えているので、個人ならではの信用の取り方をするのがベターです。
これは個人的な意見なのですが、個人の信用は「為人(人となり)」で訴えるのがベストだと思います。
「人となり」と言われてもピンと来ないかもしれないので、ふたつ具体的にご紹介します。
ひとつめは、自分の写真をポートフォリオサイトに載せることです。
参考サイトを見ていて感じたのは自分の写真を載せていないポートフォリオサイトが多い事です。
BtoBのコーポレートサイトでは写真が載っていないことが良くありますが、社長やスタッフの写真があるだけで、印象は大きく変わります。
自分の正体をしっかり明かすことは、個人の信用を得る上で重要なポイントなので、自分の写真は載せることをおすすめします。
ふたつめは、趣味について書くことです(制作とかけ離れた内容は良くないかもですが…)。
私はレザークラフトが趣味なのですが、その良さについてほどほどの文章を書くことで、人となりは伝わります。
例えば、私の仕事と趣味を混ぜて表現すると、こんな文章になります。
「WEBデザインで最新のデジタルに感動しながら、レザークラフトでアナログな手触りと時間の流れに感謝する。私はそんなクラフトマンです。」
4.コンテンツの内容
さて、ここまでの内容を踏襲して、コンテンツを作って行きたいと思います。
項目は以下の内容で良いと思います。
掲載するコンテンツ
- メインビジュアル
- コンセプト
- サービス
- クライアント別のメッセージ
- 制作実績
- スキル
- プロフィール
- 趣味
- お問い合わせ
これまでをまとめながら、ひとつずつ見ていきましょう。
4-1.メインビジュアル
一度で覚えてもらえるような、インパクトが重要です。
配色や配置など、とにかく覚えてもらえる事が大切です。
4-2.コンセプト
コンセプトについて説明していませんでしたが、これは「人となり」を更に伝えたい方は作りましょう。
私は「ひとつひとつを丁寧に」をモットーに日々働いているので、自分にぴったり合うキャッチコピーを探して、更に人となりを伝えます。
4-3.サービス
自分にできることの洗い出しで生まれた項目を、しっかり整理して掲載します。
困っているクライアントを助ける事ができる理由を、できるだけ簡潔に伝えます。
4-4.クライアント別のメッセージ
コンバージョンを高める為に、訪れているユーザーに対して念を押します。
低いテンションでも送信ボタンを押してもらえるように、目の前に居るかのようにメッセージを書きます。
4-5.制作実績
掲載できる実績の数は人によってそれぞれだと思います。
私は3サイトしか掲載できなかったのですが、それでも十分お問合わせは来ています。
4-6.スキル
自分が使えるソフトや技術を箇条書きに近い形で書き出します。
業種によって必須のスキルは、ここでまとめて伝えます。
4-7.プロフィール
自分の経歴を簡単に掲載します。
名前や年齢、職務経歴など、履歴書的な内容で構いません。
4-8.趣味
個人の信用を得るために、人となりを趣味についてのライティングで伝えます。
あまり凝ってしまうと読み飛ばされるので、ある程度の長さで抑え気味に書くとベターです。
4-9.お問い合わせ
問い合わせフォームを設置するのがベストですが、メールアドレスをテキストで載せても構いません。
しかし、ここがコンバージョンになるので、ユーザーがストレスを感じない方法が良いです。
5.ポートフォリオサイトのSEO

王道な方法なので「ふーん。」と思われること間違いないですが、どちらかと言えば「方法」よりも「状況」がありだと思います。
さて、ここまででコンテンツはしっかりできているので、後は被リンクの獲得がうまくできればOKです。
しかし、SEOは御存知の通り相対評価なので、競合サイトが多かったり強すぎる場合は、上位に入るのはとても難しいです。
5-1.ポートフォリオサイトの状況
需要のあるキーワードで上位表示ができなければ、ポートフォリオサイトからの問い合わせは来ないでしょう。
しかし、フリーランスのWEBデザイナーの多くは、ポートフォリオサイトが制作実績のみの場合が多く、リアルのコネクションで繋がったクライアントへのアプローチで使っている印象が強いです。
特に福岡では、ポートフォリオサイトでの集客はブルーオーシャンで、まだまだ上位に空きが存在しています。
5-2.サイトタイトルでのSEO
まず、今回狙うキーワードは「地域名+フリーランス+WEBデザイナー」です。
この複合キーワード単品での検索ボリュームは低いですが、「地域名+フリーランス」や「地域名+デザイナー」など、拾えるキーワードが広いので、それぞれで上位表示できるようサイトタイトルを決めます。
私の場合は「ヒカルデザイン|福岡のフリーランスWEBデザイナー」としました。
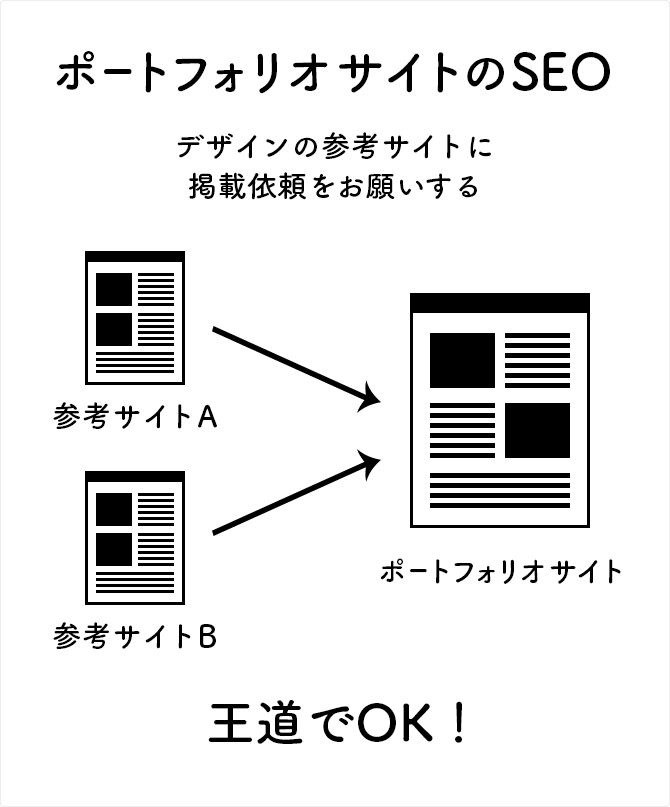
5-3.被リンクのSEO
最後に、被リンクをもらう方法についてですが、これも王道でデザインの参考サイトへ掲載依頼をお願いします。
デザインの参考サイトは、外部リンクでこちらのサイトを紹介してくれるので、自然と被リンクをもらうことができます。
更に、デザインの参考サイトはディレクターやデザイナーが良く見るサイトなので、タイミングによっては直接依頼が来る可能性もあります。
以下に、私が掲載依頼を行ったデザインの参考サイトをまとめておきます。
デザインの参考サイト一覧
- イケサイ
URL:https://www.ikesai.com/
掲載してもらえました! - ホームページ制作会社の比較帳
URL:http://hp-hikaku.com/
自分で登録することができます! - bookma! v3
URL:https://bookma.org/
掲載してもらえました! - Web Design Clip
URL:http://www.webdesignclip.com/
掲載してもらえました! - I/O 3000
URL:https://io3000.com/ - S5-Style
URL:http://bm.s5-style.com/ - 81-web.com
URL:http://81-web.com/ - ウェブ・ファインダー
URL:http://w-finder.com/ - Choicely
URL:http://www.choicely.jp/webdesign/ - Responsive Web Design JP
URL:http://responsive-jp.com/ - WEBデザインの見本帳
URL:http://www.web-mihon.com/ - フリーランスWebデザイナーHP集
URL:https://webdesignerjapan.com/ - SANKOU!
URL:http://sankoudesign.com/
自薦のポートフォリオは掲載NGでした!
6.まとめ
最後まで読んでくださりありがとうございます!
主観的な内容が多いので、全ての方への参考にはならないかも知れませんが、少しでもお役に立てれば幸いです。
今回のまとめです!
戦略的なポートフォリオサイトの作り方まとめ
- 挨拶へ行くより問い合わせをもらう
- ポートフォリオは一度しか見ない
- 自分にできることの洗い出し
- 個人の信用は人となり
- 今なら王道のSEOでも効く
実際に私のポートフォリオサイトを制作しながら、解説する動画を撮影していますので、是非ご覧ください。