Photoshopで金属を精細に表現する「ヘアライン加工」のテクニック

レイヤースタイルで簡単に作れたら便利なんですが、チープな出来栄えでは満足できない…。そんなあなたにぴったりな「ヘアライン加工」の精細な再現方法をご紹介したいと思います。

1.特有の光沢感は「ヘアライン加工」
高価なステレオなどで見ることができるツヤ消しの光沢感は「ヘアライン加工」と呼ばれる金属の表面加工で作られています。
旋盤を使って髪の毛ほどの細い傷をつけることで、テカリが抑えられたマットな輝きが演出されます。
今回は「線形」と「円形」2種類のヘアライン加工を、Photoshopで精細に表現する手順をご紹介したいと思います。
2.線形で作る「アルミ削り出しの文字」

まずは線形のヘアライン加工が映える「文字をアルミで削り出したパターン」を作りましょう。もし、Photoshopのレイアウトが私と異なっている場合はPhotoshopの作業環境をリセットする方法をご覧下さい。
2-1.文字を配置する
まず、画面左の[ツールバー]から[横書き文字ツール(T)]を選択してテキストを入力します。
![[横書き文字ツール(T)]を選択してテキストを入力](https://hikaru.tv/wp-content/uploads/2018/02/07/img_001-min.png)
今回は「DESIGN」というテキストを、フォント[Futura Bold]で入力しています。
![フォント[Futura Bold]](https://hikaru.tv/wp-content/uploads/2018/02/07/img_002-min.png)
2-2.グラデーションで光沢を出す
綺麗に作るポイント
グラデーションを上手に掛けることが「金属の表現」を演出する上で一番のポイントです。ヘアライン加工を行った金属特有の光沢感は「うっすらとしたグラデーション」でリアリティが増します。
画面右の[レイヤーパネル]で加工するテキストを右クリックして、[パネルメニュー]から[レイヤー効果]をクリックします。
![[パネルメニュー]から[レイヤー効果]](https://hikaru.tv/wp-content/uploads/2018/02/07/img_003-min.png)
[レイヤースタイル]ダイアログが表示されるので、[グラデーションオーバーレイ]をクリックします。
![[グラデーションオーバーレイ]](https://hikaru.tv/wp-content/uploads/2018/02/07/img_004-min.png)
[グラデーションオーバーレイ]の項目が表示されるので、各項目に以下の数値を設定します。
①[描画モード:通常]②[不透明度:100%]③[スタイル:線形(シェイプ内で作成にチェックする)]④[角度:90°]⑤[比率:100%]
![[グラデーションオーバーレイ]の項目](https://hikaru.tv/wp-content/uploads/2018/02/07/img_005-min.png)
次に、[レイヤースタイル]ダイアログ内にある[グラデーション]の[クリックでグラデーションを編集]をクリックして、[グラデーションエディター]を開きます。
![[グラデーションエディター]を開く](https://hikaru.tv/wp-content/uploads/2018/02/07/img_006-min.png)
[グラデーションエディター]ダイアログ内にある、[プリセット:黒、白]を選択して、4つの[カラー分岐点]の左下のものをクリックします。
![[プリセット:黒、白]を選択して、4つの[カラー分岐点]の左下のものを選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_007-min.png)
終了点の[カラー]をクリックして[カラーピッカー]ダイアログを開き、色を[#dddddd]へ変更して[OK]をクリックします。
![色を[#dddddd]へ変更](https://hikaru.tv/wp-content/uploads/2018/02/07/img_008-min.png)
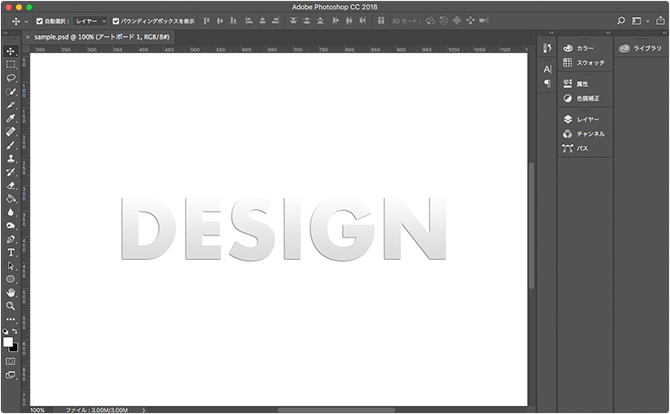
これでうっすらとしたグラデーションが掛かりました。

2-3.ベベルとエンボスで立体感を出す
アルミ削り出しの厚みを表現するために、[ベベルとエンボス]を使って立体感を出します。厚みを薄く抑えることで、スタイリッシュなエンブレムの様な仕上がりになります。
先程と同様、画面右の[レイヤーパネル]で加工するテキストを右クリックして、[パネルメニュー]から[レイヤー効果]→[ベベルとエンボス]をクリックします。
![[パネルメニュー]から[レイヤー効果]→[ベベルとエンボス]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_010-min.png)
[ベベルとエンボス]の項目が表示されるので、各項目に以下の数値を設定します。
【構造】①[スタイル:ベベル(外側)]②[テクニック:滑らかに]③[深さ:100%]④[方向:上へ]⑤[サイズ:1px]⑥[ソフト:1px]
![[ベベルとエンボス]の項目1](https://hikaru.tv/wp-content/uploads/2018/02/07/img_011-min.png)
【陰影】①[角度:45°]②[包括光源を使用:チェックする]③[高度:30°]④[ハイライトのモード:スクリーン(不透明度:50%)]⑤[シャドウのモード:乗算(不透明度:50%)]
![[ベベルとエンボス]の項目2](https://hikaru.tv/wp-content/uploads/2018/02/07/img_012-min.png)
これで厚みを薄く抑えた立体感が表現できました。

2-4.線形のヘアラインで加工する
最後に「線形のヘアライン加工」を行って仕上げます。 このフェーズで、一気に高級感のある金属を演出します。
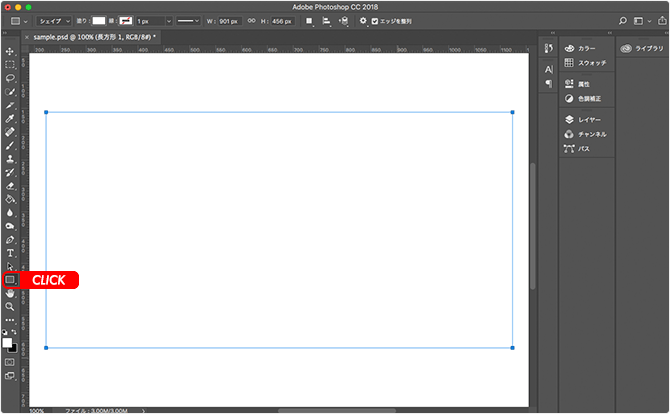
画面左の[ツールバー]から[長方形ツール]を選択して、テキスト全体を覆うように長方形のシェイプを作ります。

次に、作成したシェイプを選択した状態で、画面右の[属性パネル]から[シェイプの塗りを設定]をクリックして、カラーピッカーから[ブラック]を選択します。
![カラーピッカーから[ブラック]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_015-min.png)
画面右の[レイヤーパネル]で加工するシェイプを右クリックして、パネルメニューから[スマートオブジェクトに変換]を選択します。
![パネルメニューから[スマートオブジェクトに変換]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_016-min.png)
画面上部の[メニューバー]から[フィルター]→[ノイズ]→[ノイズを加える]を選択します。
![[フィルター]→[ノイズ]→[ノイズを加える]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_017-min.png)
[ノイズを加える]ダイアログが表示されるので、各項目に以下の数値を設定してOKをクリックします。
①[量:200%]②[分布方法:均等に分布]③[グレースケールノイズ(チェックする)]
![[ノイズを加える]ダイアログの項目](https://hikaru.tv/wp-content/uploads/2018/02/07/img_018-min.png)
長方形のシェイプにグレースケールのノイズが追加されました。

次に、画面上部の[メニューバー]から[フィルター]→[ぼかし]→[ぼかし(移動)]を選択します。
![[フィルター]→[ぼかし]→[ぼかし(移動)]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_020-min.png)
[ぼかし(移動)]ダイアログが表示されるので、各項目に以下の数値を設定してOKをクリックします。
①[角度:0°]②[距離:200pixel]
![[ぼかし(移動)]ダイアログの項目](https://hikaru.tv/wp-content/uploads/2018/02/07/img_021-min.png)
[ノイズ]と[ぼかし(移動)]の効果で、ランダムに刻まれたヘアラインが表現できました。

[レイヤーパネル]でシェイプを右クリックして、パネルメニューから[クリッピングマスクを作成]を選択します。
![パネルメニューから[クリッピングマスクを作成]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_023-min.png)
[レイヤーパネル]の[不透明度]を[20%]に変更します。
![[不透明度]を[20%]に変更](https://hikaru.tv/wp-content/uploads/2018/02/07/img_024-min.png)
最後に、テキストにシェイプの内容を反映させる為に、[レイヤーパネル]でテキストを右クリックして、[レイヤー効果]を選択します。
![[レイヤー効果]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_025-min.png)
[レイヤー効果]の[高度な合成]にある[クリップされたレイヤーをまとめて描画]のチェックを外して、[内部効果をまとめて描画]にチェックを入れて、OKをクリックします。
![[クリップされたレイヤーをまとめて描画]のチェックを外し[内部効果をまとめて描画]にチェックする](https://hikaru.tv/wp-content/uploads/2018/02/07/img_026-min.png)
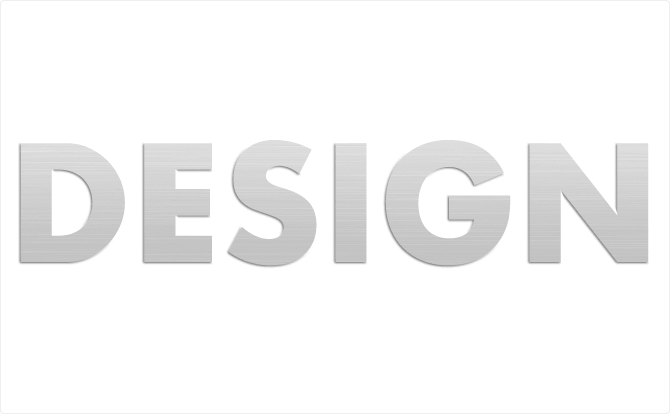
2-5.「アルミ削り出しの文字」の完成
これで「線形を使ったアルミ削り出しの文字」が完成しました。

今回は薄いプレートをイメージして作成しましたが、ベベルとエンボスで更に立体感を出したり、グラデーションをゴールド系に変更することで、様々なバリエーションを作る事も出来ます。
3.円形で作る「メタリックボタン」

次に、円形のヘアライン加工が際立つ「メタリックボタン」を作りましょう。高級なオーディオに付いてるボリュームをイメージしたデザインサンプルです。
3-1.円を描く
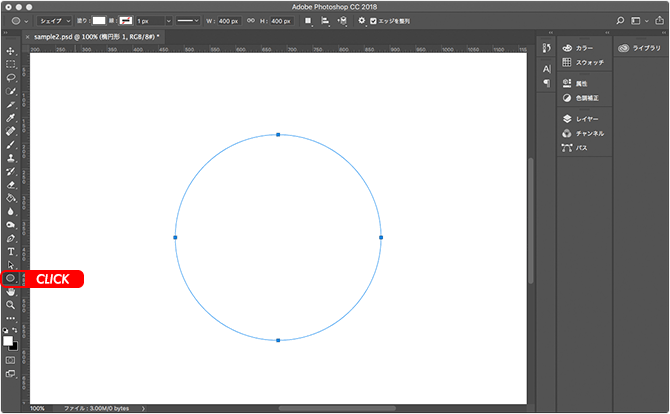
まず[楕円形ツール]を選択して、アートボードの中央に正円を配置します。

3-2.円に影を付ける
円に物理的な高さがあるような演出を行うために、[ドロップシャドウ]を使って影を付けます。
[レイヤーパネル]で加工するシェイプを右クリックして[レイヤーパネル]から[レイヤー効果]を開きます。
![[レイヤーパネル]から[レイヤー効果]を開く](https://hikaru.tv/wp-content/uploads/2018/02/07/img_029-min.png)
[レイヤースタイル]ダイアログが開くので[ドロップシャドウ]をクリックして、各項目を以下の数値に設定します。
構造:①[描画モード:通常(カラー#000000)]②[不透明度:50%]③[角度:45°(包括光源を使用にチェックする)]④[距離:40px]⑤[スプレッド:0%]⑥[サイズ:7px]
![[ドロップシャドウ]の項目](https://hikaru.tv/wp-content/uploads/2018/02/07/img_030-min.png)
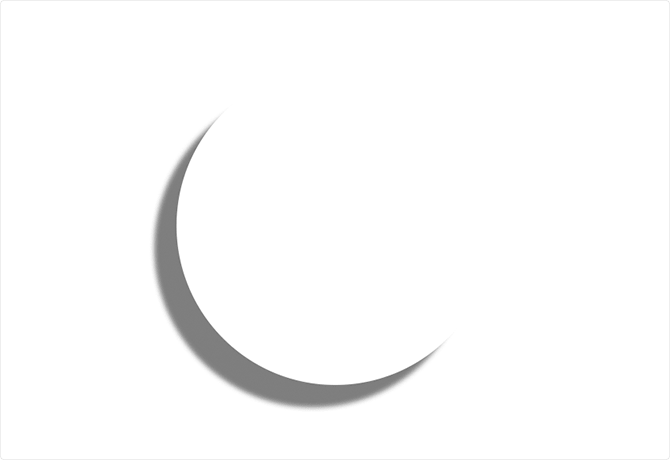
円の左下に影を付けることで、右上から光が当たる円柱を再現出来ました。

3-3.円を更に立体的にする
[ベベルとエンボス]を使って円自体に厚みを持たせ、立体感を出します。
[レイヤーパネル]で加工するシェイプを右クリックして[レイヤーパネル]から[レイヤー効果]を開いて、[ベベルとエンボス]を選択します。
![[ベベルとエンボス]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_032-min.png)
[ベベルとエンボス]の項目が表示されるので、各項目に以下の数値を設定します。
【構造】①[スタイル:ベベル(外側)]②[テクニック:滑らかに]③[深さ:100%]④[方向:上へ]⑤[サイズ:3px]⑥[ソフト:3px]
![[ベベルとエンボス]の項目1](https://hikaru.tv/wp-content/uploads/2018/02/07/img_033-min.png)
【陰影】①[角度:45°]②[包括光源を使用:チェック]③[高度:30°]④[ハイライトのモード:スクリーン(不透明度:50%)]⑤[シャドウのモード:乗算(不透明度:50%)]
![[ベベルとエンボス]の項目2](https://hikaru.tv/wp-content/uploads/2018/02/07/img_034-min.png)
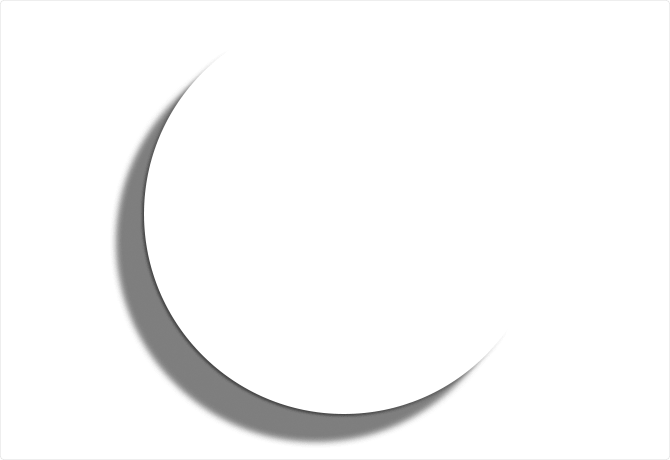
[ベベルとエンボス]の加工で、より立体感が増しました。

3-4.円にグラデーションを掛ける
光の当たり方を再現するために、グラデーションを掛けます。
[レイヤーパネル]で加工するシェイプを右クリックして[レイヤーパネル]から[レイヤー効果]を開いて、[グラデーションオーバーレイ]を選択します。
![[グラデーションオーバーレイ]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_036-min.png)
[グラデーションオーバーレイ]の項目が表示されるので、各項目に以下の数値を設定します。
①[描画モード:通常]②[不透明度:100%]③[スタイル:角度(シェイプ内で作成にチェック)]④[角度:30°]⑤[比率:100%]
![[グラデーションオーバーレイ]の項目](https://hikaru.tv/wp-content/uploads/2018/02/07/img_037-min.png)
次に[クリックでグラデーションを編集]をクリックして[グラデーションエディター]を開きます。
![[グラデーションエディター]を開く](https://hikaru.tv/wp-content/uploads/2018/02/07/img_038-min.png)
[グラデーションエディター]の[カラー分岐点]を追加して、各項目に以下の数値を設定します。
①[位置:0%][カラー:#cccccc]
②[位置:16%][カラー:#999999]
③[位置:33%][カラー:#ffffff]
④[位置:34%][カラー:#cccccc]
⑤[位置:50%][カラー:#999999]
⑥[位置:66%][カラー:#ffffff]
⑦[位置:67%][カラー:#cccccc]
⑧[位置:84%][カラー:#999999]
⑨[位置:99%][カラー:#ffffff]
⑩[位置:100%][カラー:#cccccc]
![[カラー分岐点]の設定項目](https://hikaru.tv/wp-content/uploads/2018/02/07/img_039-min.png)
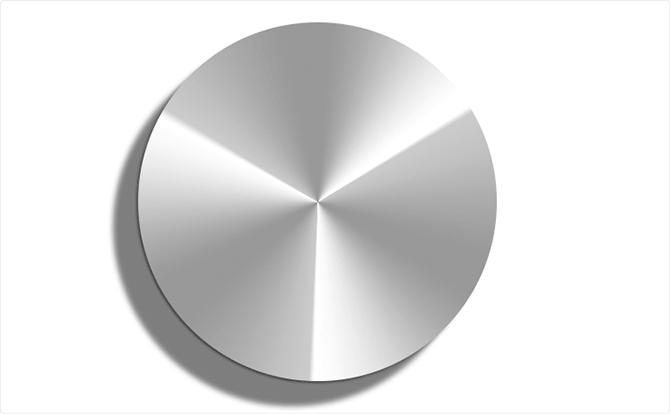
これで、3箇所に強いハイライトが入った円形のグラデーションが出来ました。

3-5.円形のヘアラインで加工する
続いて「円形のヘアライン加工」を行います。
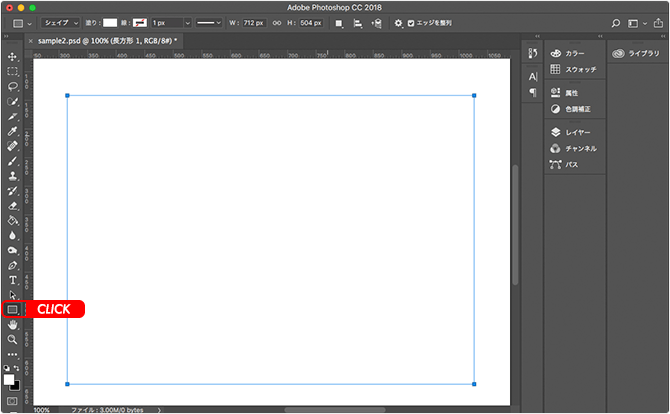
画面左の[ツールバー]から[長方形ツール]を選択して、円のシェイプを覆うように長方形のシェイプを作ります。

次に、作成したシェイプを選択した状態で、画面右の[属性パネル]から[シェイプの塗りを設定]をクリックして、カラーピッカーから[ブラック]を選択します。
![カラーピッカーから[ブラック]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_042-min.png)
画面上部の[メニューバー]から[フィルター]→[ノイズ]→[ノイズを加える]を選択します。
![[フィルター]→[ノイズ]→[ノイズを加える]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_043-min.png)
[ノイズを加える]ダイアログが表示されるので、各項目に以下の数値を設定してOKをクリックします。
①[量:150%]②[分布方法:均等に分布]③[グレースケールノイズ(チェックする)]
![[ノイズを加える]ダイアログの項目](https://hikaru.tv/wp-content/uploads/2018/02/07/img_044-min.png)
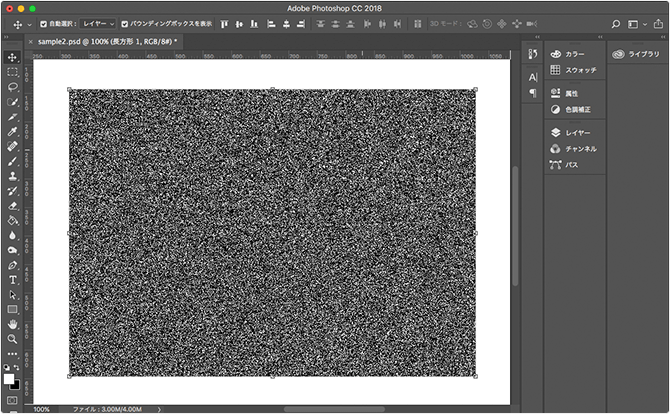
長方形のシェイプにグレースケールのノイズが追加されました。

次に、画面上部の[メニューバー]から[フィルター]→[ぼかし]→[ぼかし(放射状)]を選択します。
![[フィルター]→[ぼかし]→[ぼかし(放射状)]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_046-min.png)
[ぼかし(放射状)]ダイアログが表示されるので、各項目に以下の数値を設定してOKをクリックします。
①[量:80]②[方法:回転]③[画質:高い]
![[ぼかし(放射状)]ダイアログの項目](https://hikaru.tv/wp-content/uploads/2018/02/07/img_047-min.png)
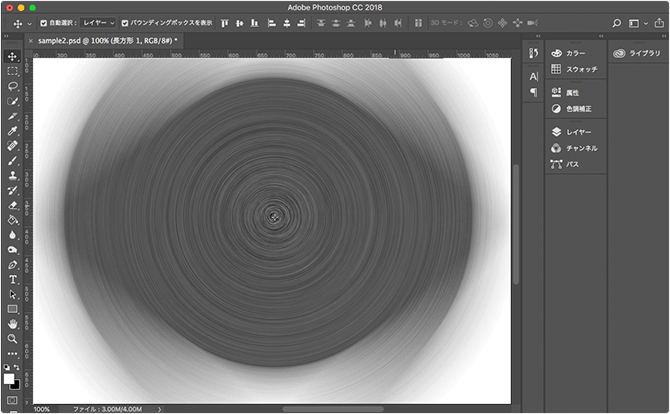
ノイズとぼかし(放射状)の効果で、ランダムに刻まれた円形のヘアラインが表現できました。

[レイヤーパネル]でシェイプを右クリックして、パネルメニューから[クリッピングマスクを作成]を選択します。
![[クリッピングマスクを作成]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_049-min.png)
[レイヤーパネル]の[不透明度]を[15%]に変更します。
![[不透明度]を[15%]に変更](https://hikaru.tv/wp-content/uploads/2018/02/07/img_050-min.png)
先ほどと同様にシェイプの内容を反映させる為に、[レイヤーパネル]で円形のシェイプを右クリックして、[レイヤー効果]を選択します。
![[レイヤー効果]を選択](https://hikaru.tv/wp-content/uploads/2018/02/07/img_051-min.png)
[レイヤー効果]の[高度な合成]にある[クリップされたレイヤーをまとめて描画]のチェックを外して、[内部効果をまとめて描画]にチェックを入れて、OKをクリックします。
![[クリップされたレイヤーをまとめて描画]のチェックを外し[内部効果をまとめて描画]にチェック](https://hikaru.tv/wp-content/uploads/2018/02/07/img_052-min.png)
これで、シェイプにヘアライン加工が反映されました。

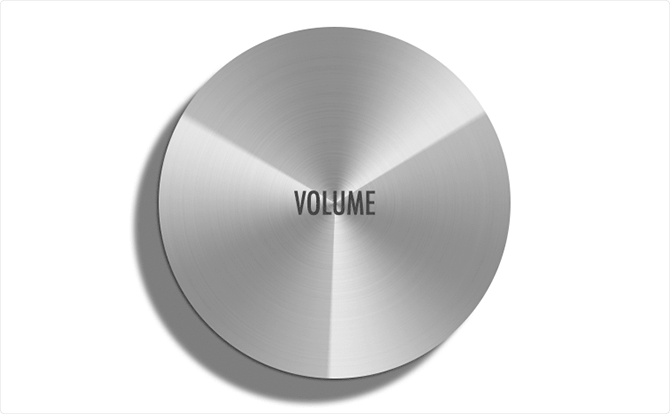
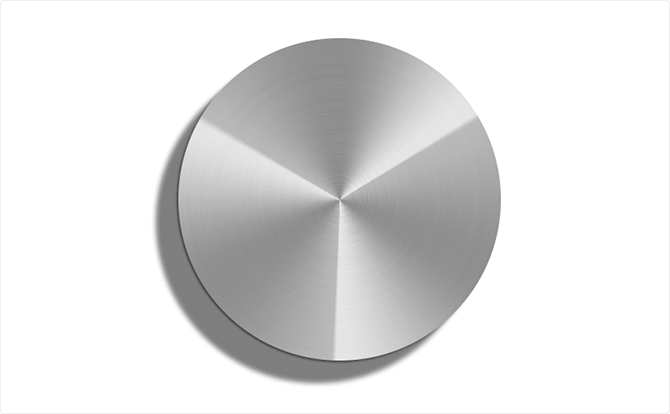
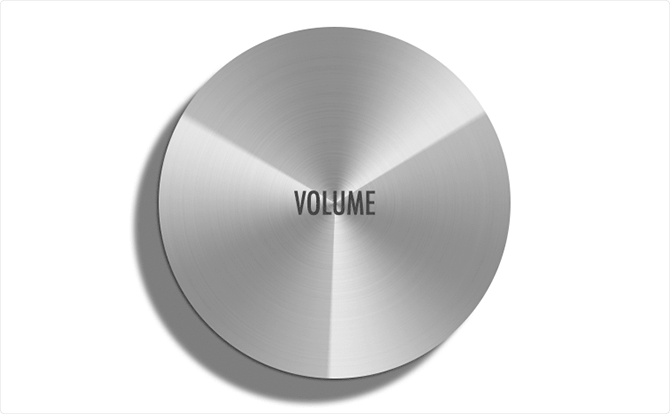
3-6.「メタリックボタン」の完成
最後に「VOLUME」とテキストを乗せればメタリックボタンの完成です。

今回はステレオのボリュームボタンをイメージして制作しましたが、円形のヘアライン加工が合う素材であればジッポライターや時計など、様々な金属製品の表現に応用できます。
4.まとめ
ヘアライン加工のまとめ
- グラデーションを上手に掛ける
- うっすらとしたグラデーションでリアリティが増す
- ノイズとぼかしでヘアラインは作れる
再現して作ることは出来ましたか?うまく作れなかった方は、実際に制作しながら解説する動画を撮影していますので、是非もう一度チャレンジしてみて下さい。

