文字のジャンプ率に悩んだら試したい「自動ジャンプ率システム」

バナーデザインなど「狭い場所でキャッチコピーを伝える状況」の場合、文字のジャンプ率に悩みます。そんな時にまず試したい「自動ジャンプ率システム」をご紹介します。

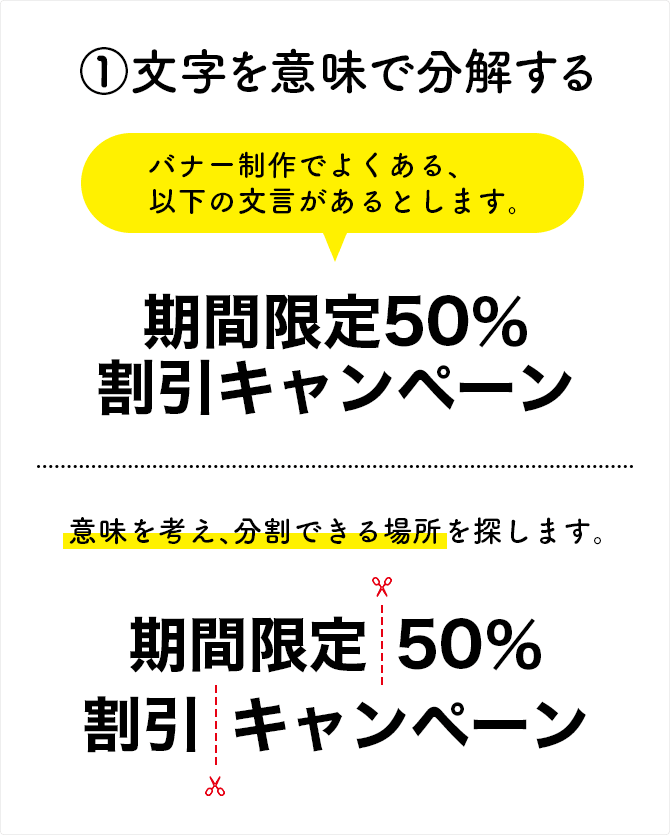
1.文字を意味で分解する
まず、文字を意味で分解します。
例えば「期間限定50%割引キャンペーン」というキャッチコピーの場合、「期間限定」「50%」「割引」「キャンペーン」の4つに分解することが出来ます。

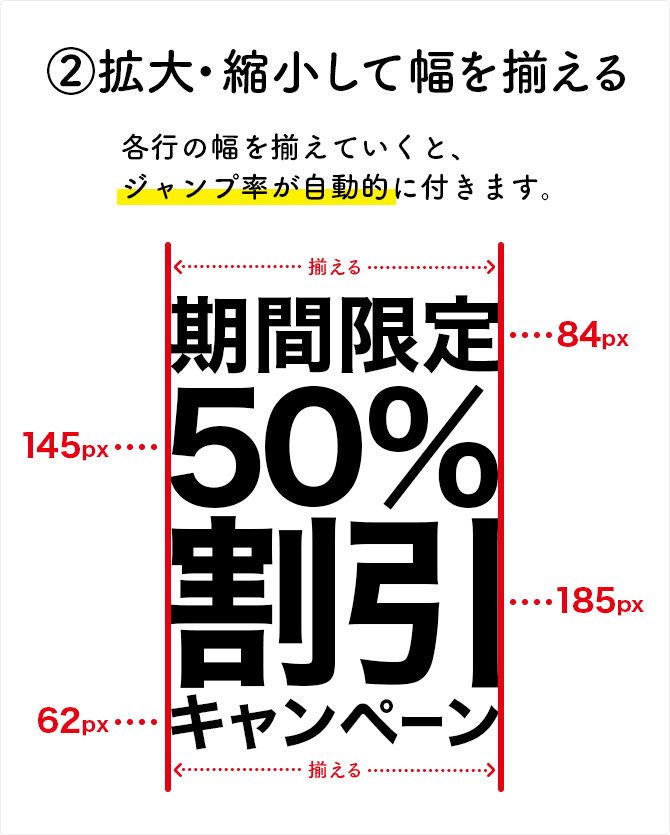
2.拡大・縮小して幅を揃える
次に、文字を拡大・縮小して幅を揃えます。
縦並びに4つの文字を配置して、一行ずつ幅を揃えていきます。
すると、勝手に文字のサイズが決定され、自動でジャンプ率を付ける事ができます。

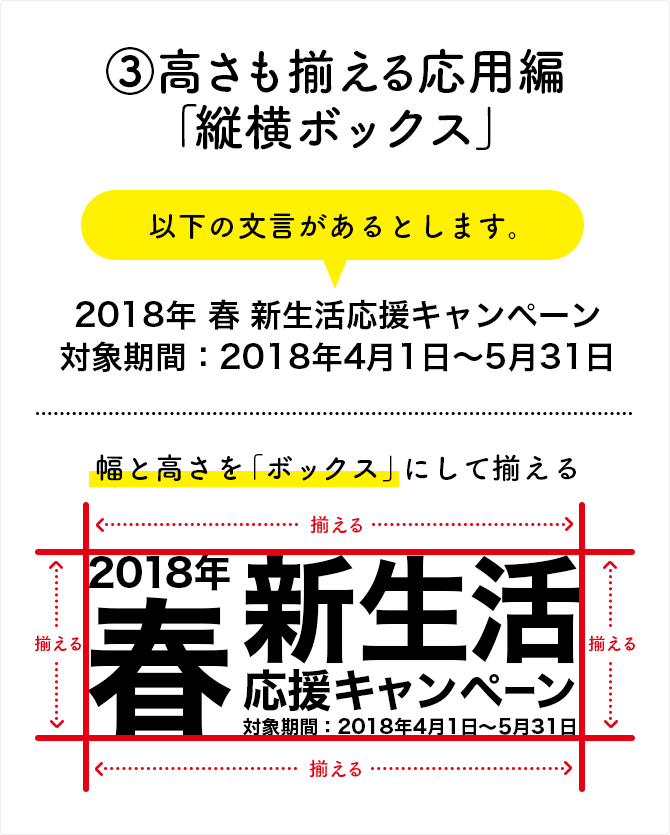
3.高さも揃える応用編「縦横ボックス」
幅を揃える方法の応用として、高さも揃える「縦横ボックス」を使って、ジャンプ率を決める事も出来ます。
例えば「2018年 春 新生活応援キャンペーン 対象期間:2018年4月1日〜5月31日」というコピーの場合です。
以下の図の様に分解し、幅と高さを揃える事で、自動的に文字のジャンプ率が決定します。

4.まとめ
文字のジャンプ率で悩んだ時のまとめ
- 幅を揃えると文字のジャンプ率は自動で決まる
- 応用として高さも揃える方法もある
解説する動画を撮影していますので、是非ご覧ください。