見やすいボタンに共通している配置の法則

ボタンにはテキスト、矢印、アイコンの3つの要素を配置することが多いです。各要素には、それぞれの役割に応じた「配置の法則」が存在します。

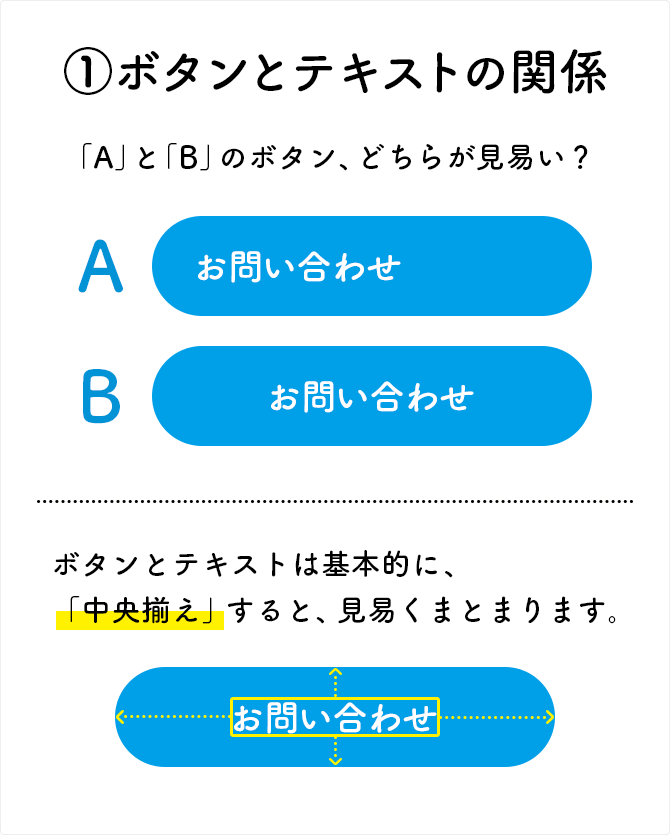
1.ボタンとテキストの関係
ボタンとテキストの基本的な配置の関係は「中央揃え」です。

ボタンの背景色や枠線は押すことができる領域をユーザーへ伝えており、テキストはボタンの意味を伝えます。
特殊なレイアウトの場合を除いて、素直に中央揃えすることで、領域と意味を素早く伝達できます。
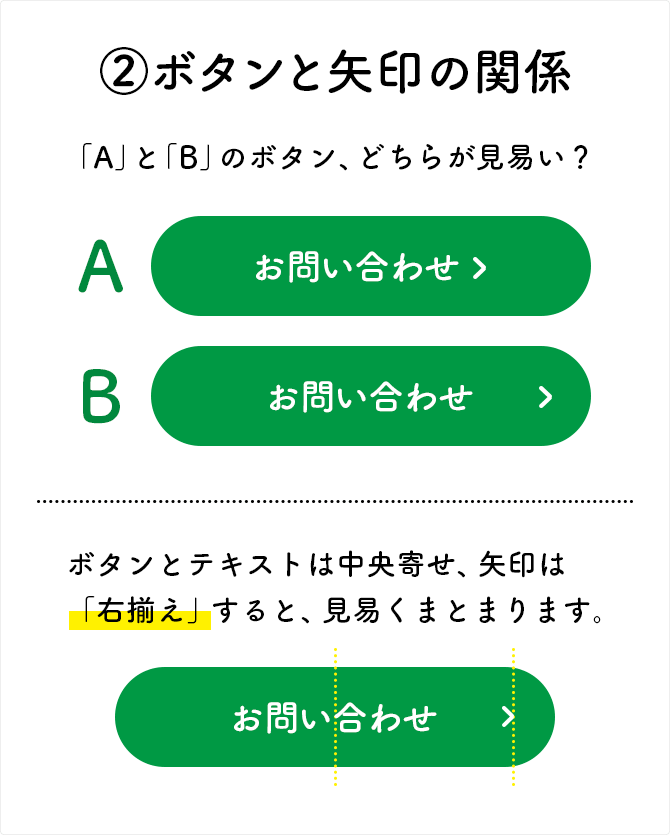
2.ボタンと矢印の関係
ボタンと矢印の基本的な配置の関係は「右揃え」です。

矢印の方向は右を指している場合が多く、例えば「音楽や動画の再生ボタン」「ブラウザの進むボタン」などがあり、逆に左を指している矢印が表すのは「戻る」です。
WEBブラウザでボタンをクリックすると、次のページへ遷移するので「進むを表す右方向の矢印」を配置するのが適しています。
そして、テキストが「ボタンの意味」を伝えている事と、矢印が動作の「進む/戻る」を伝えているという事は、それぞれ別の意味でありお互いの距離は離れている状態が、ボタンの意味を伝達する上で重要です。
ボタンとテキストと矢印の適した配置
- 右方向の矢印は「進む」なので右側に配置
- テキストと矢印は離して配置
これらの理由から、ボタンと矢印の配置は「右揃え」が適しています。
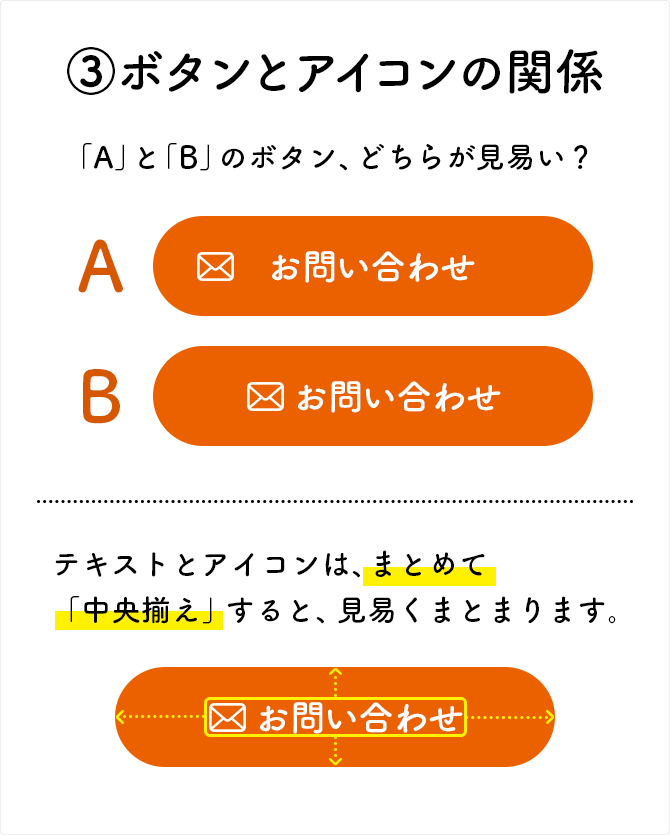
3.ボタンとアイコンの関係
ボタンとアイコンの基本的な配置の関係は「まとめて中央揃え」です。

この「まとめて」の理由ですが、そもそもアイコンは意味をテキスト情報よりも「素早く伝達」したり「印象づける」ため、もしくは「省スペースで表す」ために利用する手段です。
アイコンはテキストと同じ意味を備えているのでお互いの位置は接近している状態が、情報を伝達する上で重要です。
この理由から、ボタンとアイコンとテキストの配置は「まとめて中央揃え」が適しています。
4.まとめ
見やすいボタンに共通している法則のまとめ
- ボタンは簡単そうで奥が深い
- テキストと矢印とアイコンには意味がある
さらに詳しく解説する動画を撮影していますので、是非ご覧ください。