配色で迷った時に試したい「白抜き文字と背景色の組み合わせ」

文字組みや配置は決まったんだけど、配色で迷ってしまい、手が止まることはありませんか?そんな時に試したい「白抜き文字と背景色の組み合わせ」をご紹介します。

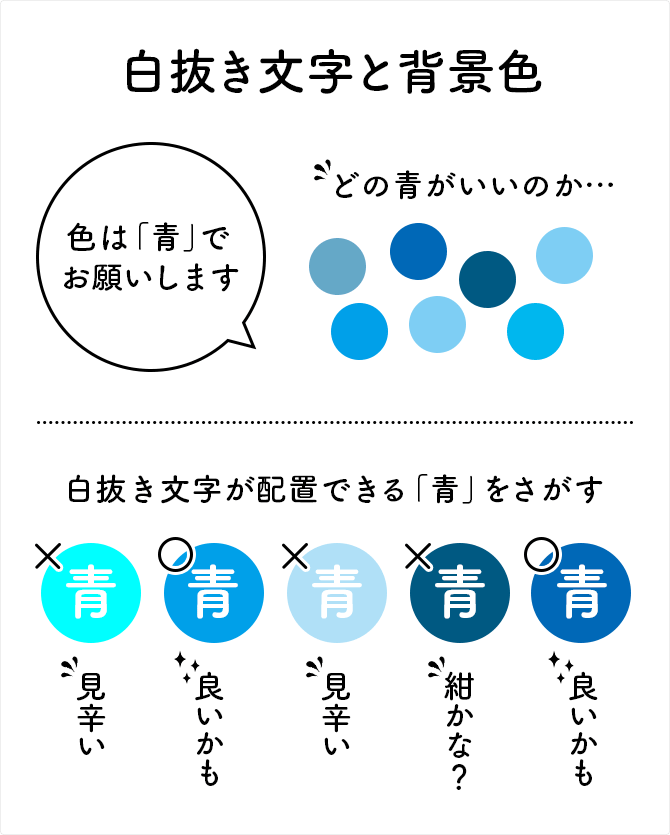
1.白抜き文字と背景色
「色は青で指示されたんだけれども、どの青を選べば良いのか決められない…」
クライアントの要望やディレクターの指示で色を指定されたのは良いけど、デザインを進めるうちに悩んでしまい、袋小路に迷い込むことはよくある事です(白目)。
配色がとっても苦手な僕が「とりあえず試してみる」ことに「白抜き文字が配置できる色を探す」という方法があります。
まずは、以下の図解を参考に、白抜き文字がしっかりと視認できる色を探して下さい。

注意
黄色に白抜き文字を配置するのは難しいです。
無理をすると汚い黄色になります。
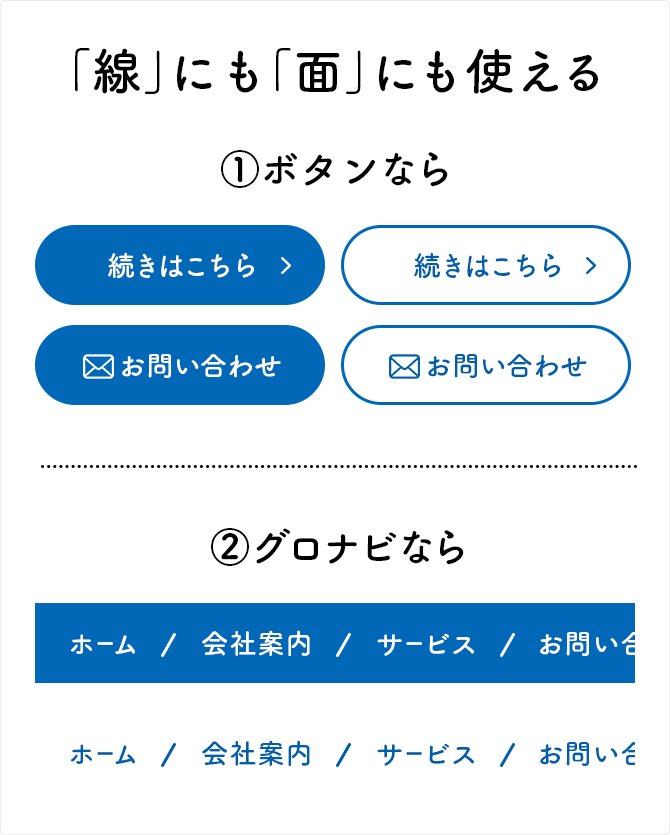
2.「線」にも「面」にも使える
WEBサイトでメインカラーを使いやすい場所は、ボタンやグローバルナビゲーション、テキストや見出しです。
基本的にベースカラーは白が多いので、白抜き文字が使える色という事は、背景色と文字色のどちらにも使えます。
この2パターンをベースに組み立てると、指定された色で簡単に配色ができます。

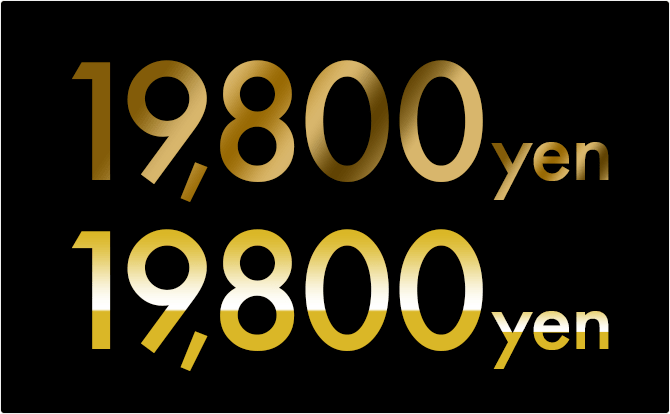
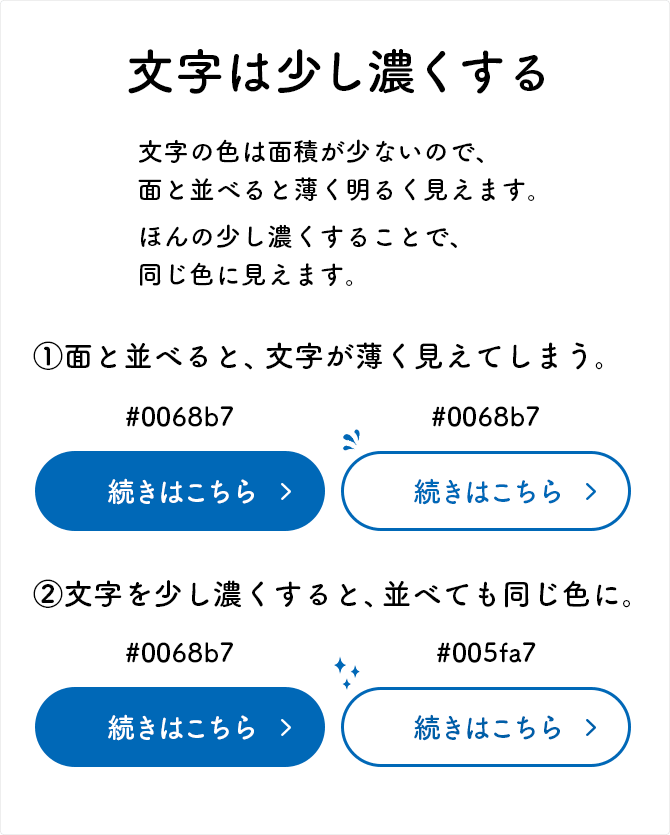
3.文字は少し濃くする
文字の色は面積が少ないので、面と隣り合わせに使うと薄く見えます。(ほんの少しですが…)
なので、文字の色を少しだけ濃くすると、並べても違和感が無い配色になります。

4.まとめ
配色に迷った時のまとめ
- 迷ったら白抜き文字が置ける背景色を探す
- 文字は少し濃くすると違和感が無い
解説する動画を撮影していますので、是非ご覧ください。